这几天在学node和express给学校软件开发后端,要写个隐私条款的接口。虽然肯定不会有人看就是了
图省事直接甩上一个html应该就可以了,火速启动gpt生成了一段,看着还不错。

app.js直接加个端点返回html文件。
app.get('/privacy-policy', (req, res) => {
console.log('__dirname', __dirname);
res.sendFile(path.join(__dirname, '../public/html/privacy-policy.html'))
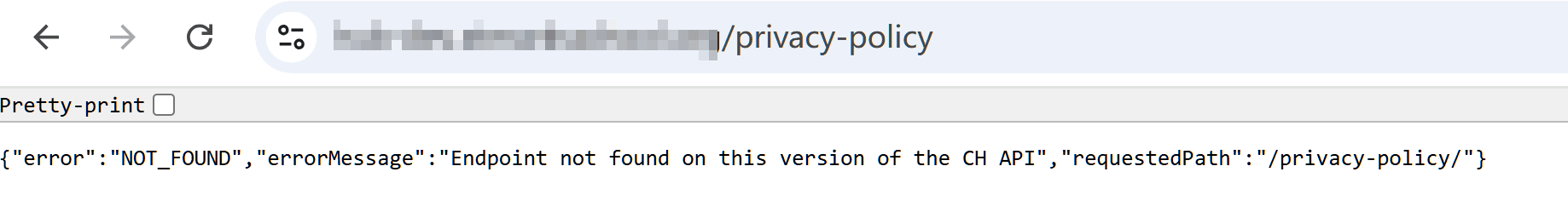
})本地跑了下确实如此。2分钟就大功告成了!真是可喜可贺可口可乐。但是丢到服务器上居然没用。

怎么回事呢?去看看log。
0|lionlink | GET /privacy-policy 404 0.871 ms - 122居然404了。伟大的gpt先生说可能是文件路径配置不对,所以加了几行方便debug。
app.get('/privacy-policy', (req, res) => {
console.log('__dirname:', __dirname);
const filePath = path.resolve(__dirname, '../public/html/privacy-policy.html');
console.log('File Path:', filePath);
res.sendFile(filePath);
});结果log里面根本不显示路径,才意识到是服务器没有热更新,需要重新启动进程。先上服务器看看状态
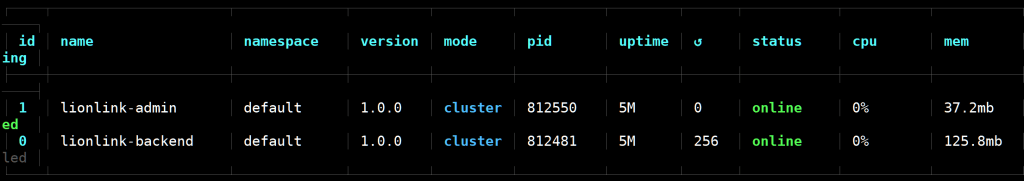
pm2 status
看样子要重启一下backend。
pm2 restart lionlink-backend然后就搞定啦!一开始同学说服务器会自动同步文件修改,再加上本地跑node可以热更新,所以以为是路径问题所以折腾半天也没用。没什么经验摸索了三个小时才debug出来,但总算是搞定了。
怎么一下子三点了,困觉去了。




Comments NOTHING